How To Make Studio Background In Photoshop

Create A Portrait Studio Background With Photoshop
In this Photoshop Furnishings tutorial, nosotros'll learn how to quickly and hands create a simple photo studio background in Photoshop which can and then be used to make any portrait-style photo expect as if it was taken in an actual photo studio, even if it was really taken in your office, your kitchen, your neighbour's backyard, or basically any place other than a photo studio. As with most Photoshop effects, this background works best when used with the right type of photograph, so since we're trying to make it appear as if the photo was taken in a portrait studio, information technology helps if the person in the photo is dressed nicely, hair in place, and sitting in 1 of those completely unnatural portrait studio poses.
1 other affair to keep in mind earlier we begin... If you lot're planning on taking a photo to utilize with this background, try to have the person (or people) sit in front of a plainly white background if possible when you take the shot, since that will make it much easier to select them in the original photograph when y'all go to motion them in front of this new background nosotros're well-nigh to create.
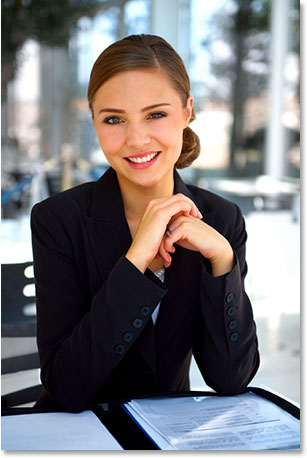
Here's the prototype I'll be using for this tutorial:

The original epitome.
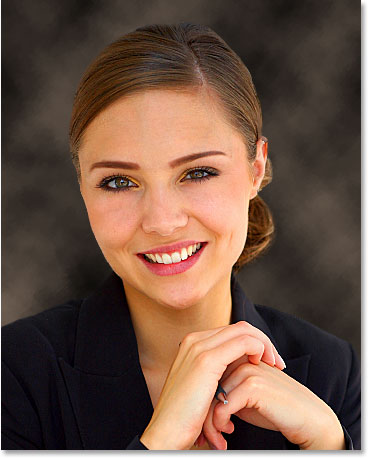
Apparently, this photo wasn't taken inside a studio, but here's how it will look when nosotros're done:

The terminal outcome.
This tutorial is from our Photo Furnishings serial. Allow's get started!
Step 1: Create A New Photoshop Document Prepare To 72 Pixels/Inch
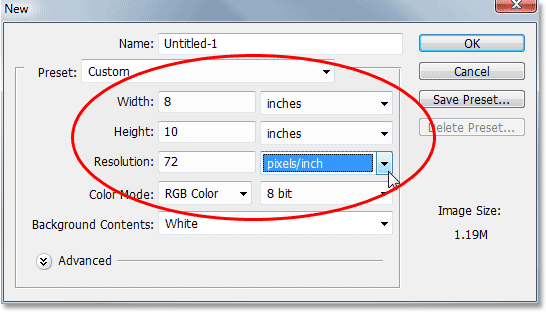
To begin, nosotros demand to create a new Photoshop document, and so go up to the File carte du jour at the top of the screen and cull New, or use the keyboard shortcut Ctrl+North (Win) / Control+N (Mac). Either way brings up Photoshop's New Document dialog box. Allow's use a standard size of 8x10 inches for our new certificate, so I'll select that from the list of Preset sizes. I too want to brand sure that I enter 72 pixels/inch for my Resolution value:

Create a new Photoshop certificate gear up to 8x10 inches at 72 pixels/inch.
Now, if you know annihilation about prototype resolution and print quality, you're probably wondering why I've fix my resolution to only 72 pixels/inch, which is far lower than the professional print quality resolution of 300 pixels/inch, and you're most likely thinking that if we go to print this image at only 72 pixels/inch, it's going to await rather horrible, and you'd be right. At that place's no way we can print our image at such a low resolution and await it to look skilful. Don't worry though, nosotros won't be leaving information technology like this.
The reason we're starting off at only 72 pixels/inch is because we're going to be using Photoshop's Clouds filter to assistance us create our background, and the Clouds filter is resolution-dependent and simply works well at low resolutions. If we tried to use the Clouds filter at 300 pixels/inch, we'd get a whole bunch of really pocket-sized clouds instead of a few large ones, and nosotros desire the larger ones for this effect. I'll prove you what I mean in only a moment. For now though, go ahead and create your new certificate past clicking OK in the top right corner of the dialog box.
Stride ii: Make full The New Certificate With Blackness
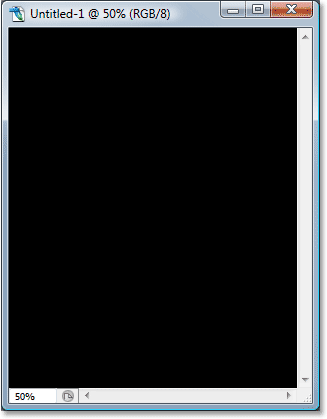
We demand our background to exist blackness, so printing the alphabetic character D on your keyboard to reset your Foreground and Background colors if needed, which sets black every bit your Foreground color (white becomes your Background colour), and so utilise the keyboard shortcut Alt+Backspace (Win) / Pick+Delete (Mac) to make full the document with black:

Fill up the new certificate with black.
Step 3: Create A New Bare Layer
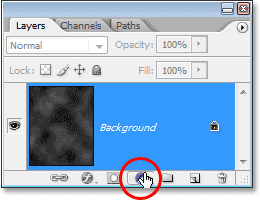
If nosotros look in our Layers palette, nosotros can see that we currently have simply i layer, the Background layer. We demand to add together a new bare layer to the document, so click on the New Layer icon at the bottom of the Layers palette (it'southward the icon directly to the left of the trash bin):
Add a new layer by clicking on the "New Layer" icon.
Photoshop adds a new blank layer to the document, places it to a higher place the original Groundwork layer, and names it "Layer 1":

The new bare layer added to the Photoshop certificate.
Footstep four: Utilize The "Clouds" Filter To The New Layer
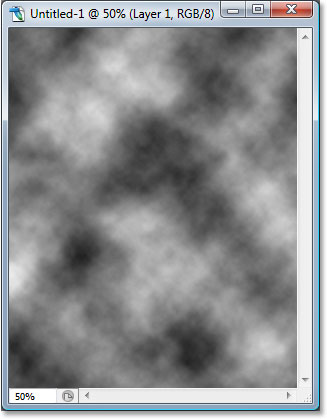
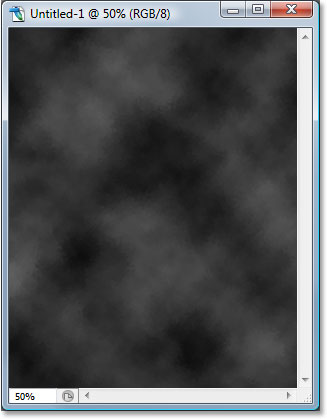
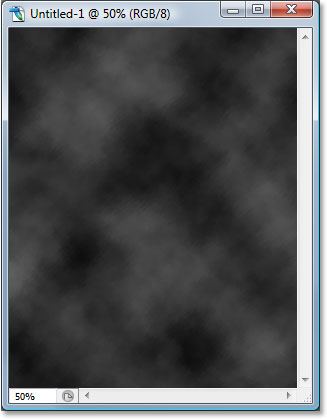
With the new layer selected in the Layers palette (the currently selected layer is highlighted in blue), go up to the Filter carte du jour at the elevation of the screen, choose Render, then choose Clouds. I don't think you'll discover also many people who'll claim that Photoshop'south Clouds filter gives you anything remotely close to realistic-looking clouds, but still, your document should now await something like this:

Become to Filter > Render > Clouds to utilise Photoshop's "Clouds" filter to the new layer.
The Clouds filter gives you something different each time yous apply information technology, so if you want to experiment with it a petty to see unlike variations of the effect, simply press Ctrl+F (Win) / Command+F several times to re-employ the filter and you'll see a unlike deject pattern each fourth dimension.
Before we continue, just to testify you what I meant before about how the Clouds filter would give us a different effect if we tried running in at 300 pixels/inch instead of 72 pixels/inch, here's what nosotros'd go with it at 300 pixels/inch:
The effect of applying the Clouds filter at 300 pixels/inch instead of 72 pixels/inch.
That'southward a few too many clouds for what we demand hither, which is why we're running it at a low resolution value.
Step 5: Lower The Opacity Of The Clouds Layer To 40%
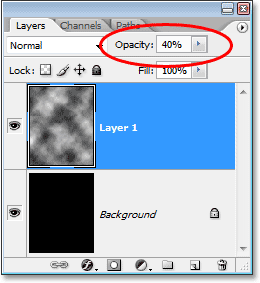
We've added our clouds just they're too intense at the moment. We need them to be much more subtle, so go to the Opacity option in the tiptop right corner of the Layers palette and lower the layer's opacity down to 40%:

Lower the opacity of the clouds layer to 40% to reduce their intensity and give us a more subtle shading consequence.
Step 6: Merge The Layers
We demand to merge our two layers together at this point, and nosotros tin do that with the keyboard shortcut Ctrl+Eastward (Win) / Command+Eastward (Mac). If we look again in our Layers palette, we tin can see that 2 layers accept been merged into i:

Press "Ctrl+E" (Win) / "Control+East" (Mac) to merge both layers onto a single layer.
Step vii: Apply The "Spatter" Brush Filter
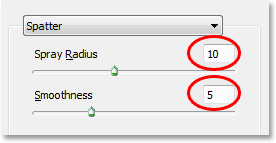
Let's make the background look a flake more interesting past adding a little texture to it. Going up to the Filter menu once over again, this time choose Brush Strokes, and so choose Spatter. When the dialog box appears, enter ten for the Spray Radius and 5 for the Smoothness, and so click OK to apply the filter to the image:

Add together some texture to the background by applying the Spatter brush filter.
This gives the background a bit of a "painted" look to it:

The clouds now have a "painted" look to them.
Step 8: Fade The Filter Effect's Opacity To 50%
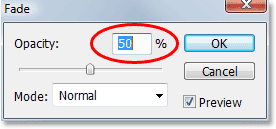
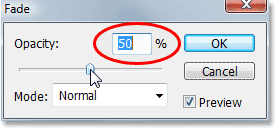
Earlier yous click anywhere else in Photoshop, go up to the Edit card at the top of the screen and choose Fade Spatter. The "Fade" pick is only available as the very next thing you lot do after applying a filter, and so if you click somewhere else commencement and then try and select the Fade option, it will exist grayed out and unavailable. When the Fade dialog box appears, lower the opacity value of the filter result to l% to reduce the intensity of the effect:

Get to Edit > Fade Spatter immediately later on applying the filter and lower the effect's opacity to 50%.
Step ix: Apply The "Sprayed Stokes" Filter
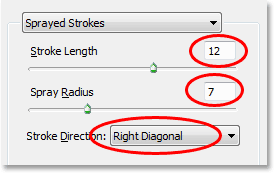
Allow's add only a bit more texture to the background by in one case once again going back upward to the Filter menu, once again choosing Castor Strokes, and this fourth dimension choosing Sprayed Strokes. When the dialog box appears, enter 12 for the Stroke Length, vii for the Spray Radius and Right Diagonal for the Stroke Direction selection, so click OK to apply the filter:

Use the Sprayed Strokes filter to the groundwork.
This adds even more to the "painted" look of the background, although it'southward a little hard to meet in the screenshot below only it should be easier to see in your own document:

The groundwork after applying the Sprayed Strokes filter.
Step 10: Fade The Filter Effect's Opacity To l%
Once once again, allow's fade the opacity of our filter effect by going upward to the Edit menu and choosing Fade Sprayed Strokes. When the dialog box appears, lower the opacity value to 50% just as we did with the Spatter brush filter a moment ago, then click OK:

Go to Edit > Fade Sprayed Strokes and lower the opacity to 50%.
Step xi: Increment The Image Resolution To 300 Pixels/Inch
Now that nosotros've finished with the Clouds filter, we tin can increase the resolution to what it should be if we desire professional impress quality. Of class, increasing the resolution of an image in Photoshop is usually something we want to avoid equally much every bit possible since all you lot're doing is making the image larger without adding any more than detail to it (as powerful as Photoshop is, it still has no way of knowing what the epitome would have looked like in higher resolution), and yous end upwardly with an image that went from crisp and sharp to soft and slow. However, since all we're doing here is creating a background, and backgrounds are frequently blurred out anyway to bring more attention to the main subject in the foreground, we can get abroad with it.
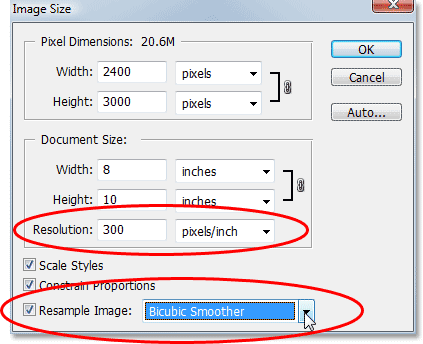
To increase the resolution, go up to the Image menu at the top of the screen and cull Image Size. When the Image Size dialog box appears, enter a value of 300 pixels per inch (which is the standard for professional quality printing) for the Resolution option. Besides, brand sure the Resample Epitome option is checked at the bottom of the dialog box, and if you're using Photoshop CS2 or college, fix the Interpolation Method (it'due south the drop-downwardly list to the right of where it says "Resample Image") to Bicubic Smoother, which is mostly what we use when making images larger. If you're using an older version of Photoshop, set it to Bicubic:

Change the Resolution value of the Photoshop certificate to 300 pixels/inch, make sure the "Resample Image" pick is checked, and ready the Interpolation pick to "Bicubic Smoother" (Photoshop CS2 and higher) or "Bicubic" (Photoshop CS and lower).
The simply difference you'll notice later on increasing the resolution is that the prototype volition at present appear much larger on your screen if you zoom in to 100%.
Step 12: Add together A "Hue/Saturation" Adjustment Layer
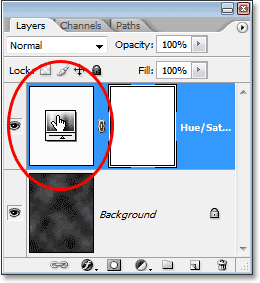
At this betoken, our background is pretty much complete, only let's give ourselves a chip more control over it by calculation a "Hue/Saturation" adjustment layer, which is going to give u.s. the ability to not only lighten the groundwork if we think it'southward looking a little besides dark simply also change its color. To exercise that, but click on the New Adjustment Layer icon at the bottom of the Layers palette (it's the icon that looks similar a circle split diagonally between black and white):

Click on the "New Adjustment Layer" icon.
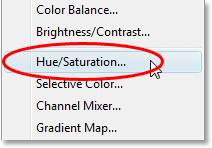
Then choose Hue/Saturation from the listing of adjustment layers that appears:

Choose "Hue/Saturation" from the listing.
When the Hue/Saturation dialog box appears, if you retrieve your background looks a little too nighttime, simply drag the Lightness slider to the right to lighten the background. If you want to add some color to your groundwork, first select the Colorize selection in the bottom right corner of the dialog box, then drag the Hue slider left or right to select a color. You can adjust the intensity of the color past dragging the Saturation slider in the middle of the dialog box. Hither I've used the Hue/Saturation aligning layer to add bluish to the background, only as an example:

The background after colorizing it with blue.
If you don't need or want to lighten or add together any colour to your background at this point, simply click OK to get out out of the dialog box, and if you wait in your Layers palette, you'll see the Hue/Saturation adjustment layer sitting there in a higher place the Background layer. At any bespeak down the road, if you make up one's mind to lighten the background or change its color, all you lot demand to do is double-click directly on the adjustment layer's thumbnail in the Layers palette, which will bring upwards the Hue/Saturation dialog box and you can brand your changes:

Double-click on the Hue/Saturation adjustment layer'south thumbnail in the Layers palette at whatsoever time to bring upwardly its dialog box to lighten or colorize the groundwork.
Footstep 13: Save The Photoshop Document
Nosotros've completed our work on the background, so permit's save our Photoshop document so we tin can use information technology whenever we demand it instead of recreating information technology each time. To do that, use the keyboard shortcut Ctrl+Due south (Win) / Command+Southward (Mac). Normally this is the keyboard shortcut for the "Save" option, just if this is the commencement fourth dimension you're saving the document, Photoshop volition bring upwards the Save As dialog box instead, since information technology needs to know where to save it, what to phone call information technology and what format to salve it in. Brand certain y'all relieve the certificate every bit a Photoshop .PSD file. Name the document something that makes sense to y'all ("Studio-Background.PSD" works nicely) and then save it to your computer'due south hard drive in a location where you tin can easily access it again.
Step 14: Elevate The Person From Their Original Photo Into The Background Document
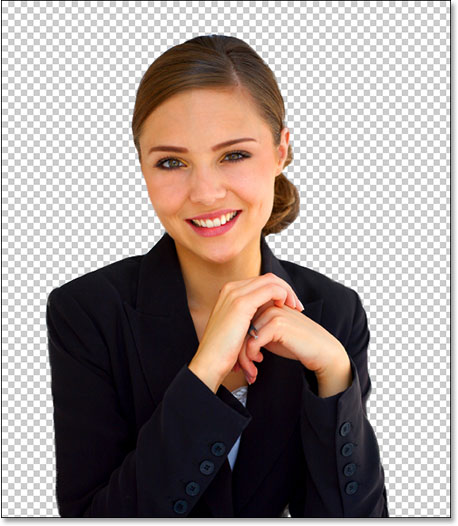
At this point, all nosotros demand is someone to place in front of our newly created background, so open up the photograph that contains the person and use the choice tool of your choice (Lasso Tool, Pen Tool, Extract filter, etc.) to select them. Here I've used the Extract filter (which nosotros'll cover in another tutorial) to remove the woman from her background in the original photo. I've also cropped away part of the bottom of the prototype since I won't be needing it:

Use the selection tool of your option to select the person in their original photo.
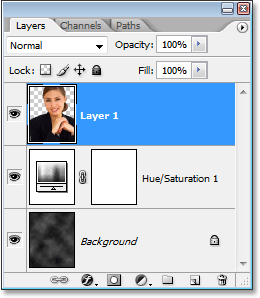
Then, with her selected, all I need to practise is press the alphabetic character V on my keyboard to quickly select the Movement Tool and drag her into the Background certificate. Make certain you take the Hue/Saturation adjustment layer selected first in the Background document so that the person appears on a new layer above it, otherwise the aligning layer volition lighten and/or colorize not only the background but the person as well:

Use the Move Tool to elevate the person from their original document into the Background document. Make sure the Hue/Saturation adjustment layer is selected beginning in the Background certificate so the person appears on a new layer at the top of the Layers palette.
Still with the Motility Tool selected, elevate the person into position in front of the groundwork:

Drag the person into place in forepart of the background with the Move Tool.
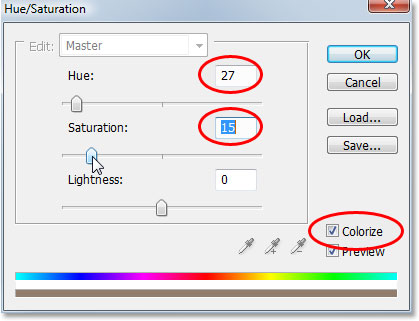
If I want to add a little color to the groundwork at this point, all I demand to is double-click on the Hue/Saturation layer'due south thumbnail in the Layers palette and when the dialog box appears, I'll select the Colorize option in the bottom right corner, then drag the Hue slider to about 27, which gives me a nice warm color that works well with her skin tone. I'll also lower the Saturation to about 15 so the color is more than subtle:

Adding some color to the background with the Hue/Saturation adjustment layer.
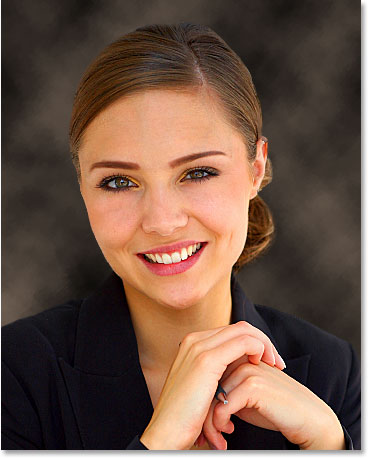
And here we have the concluding consequence:

The last event.
And in that location nosotros accept information technology! We've now created a unproblematic portrait studio-style background in Photoshop that nosotros've saved and can re-employ, likewise as lighten and/or colorize, whenever we need it! Visit our Photo Effects section for more than Photoshop effects tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Make Studio Background In Photoshop,
Source: https://www.photoshopessentials.com/photo-effects/studio-background/
Posted by: hobbsluldenced.blogspot.com


0 Response to "How To Make Studio Background In Photoshop"
Post a Comment